Prudential Claims
Product Design Lead
Oct 2022 – March 2023
Led a team of product designers to create a new online insurance claims and management tool for Prudential, with the goal of improving user experience and reducing call center volume. Collaborated closely with Prudential leadership and Accenture SMEs to understand the existing phone-based process, identifying opportunities to streamline while preserving the human touch. Served as the main point of contact for client feedback and requirements, facilitating weekly 3+ hour review sessions with over 40 stakeholders. Balanced design sprint execution with daily internal critiques and hands-on collaboration.
The Problem
Currently, prudential relies heavily on phone calls to allow people to report their claims. The costs are high and the experience can be frustrating for users.
GOAL 149% Web Adoption
by 2030
Only 6% of customers utilized web services, based on predicted adoption rates, 49% of experiences will be online by 2030.
GOAL 228,785 1–year
call reduction
Although this is only a 3% reduction, it shows that the implementation could serve immediate results in the areas that need the most relief.
GOAL 3491,227 10–year
call reduction
If 80% of users to provide their claim information online, there would be a massive reduction of call volume over a 10 year period.
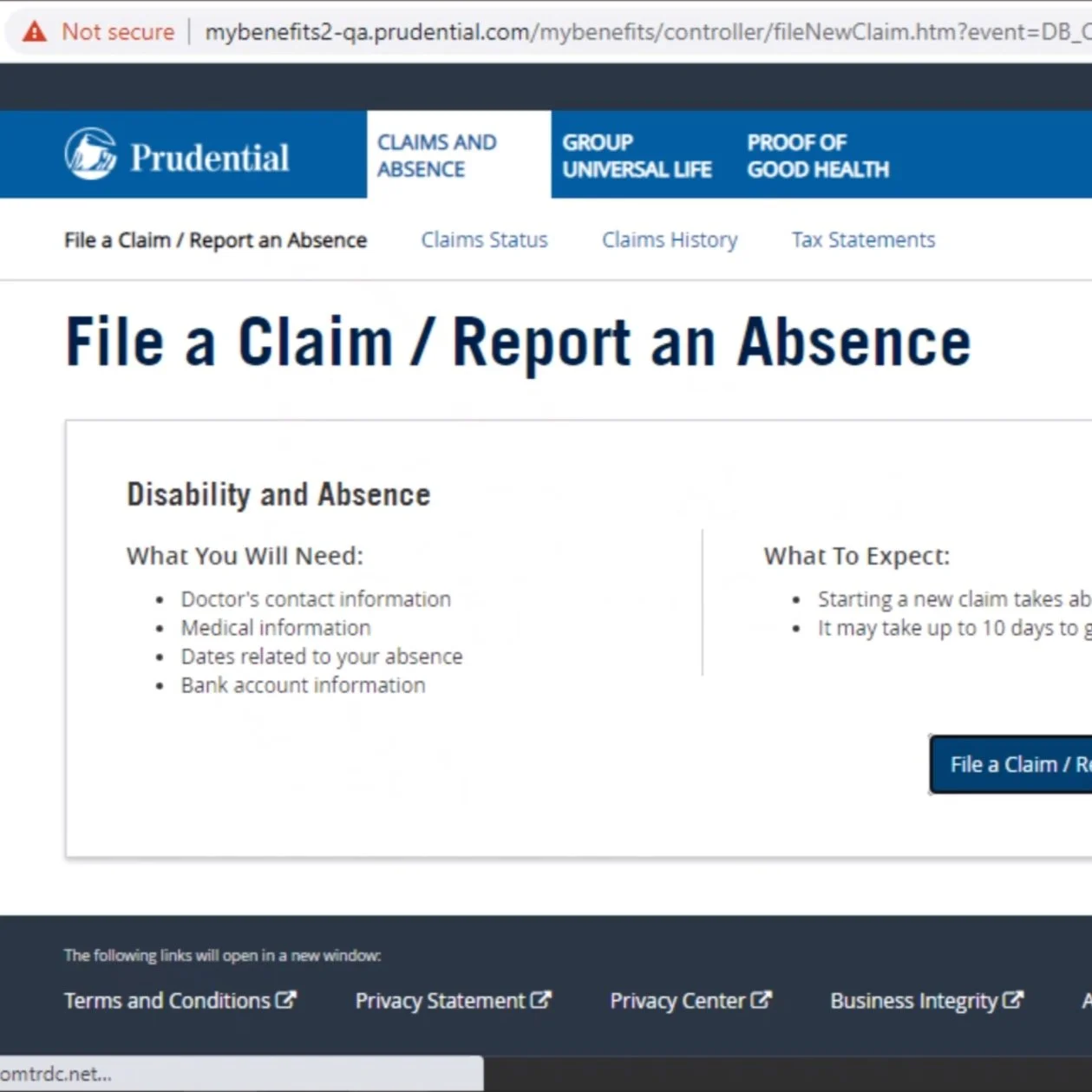
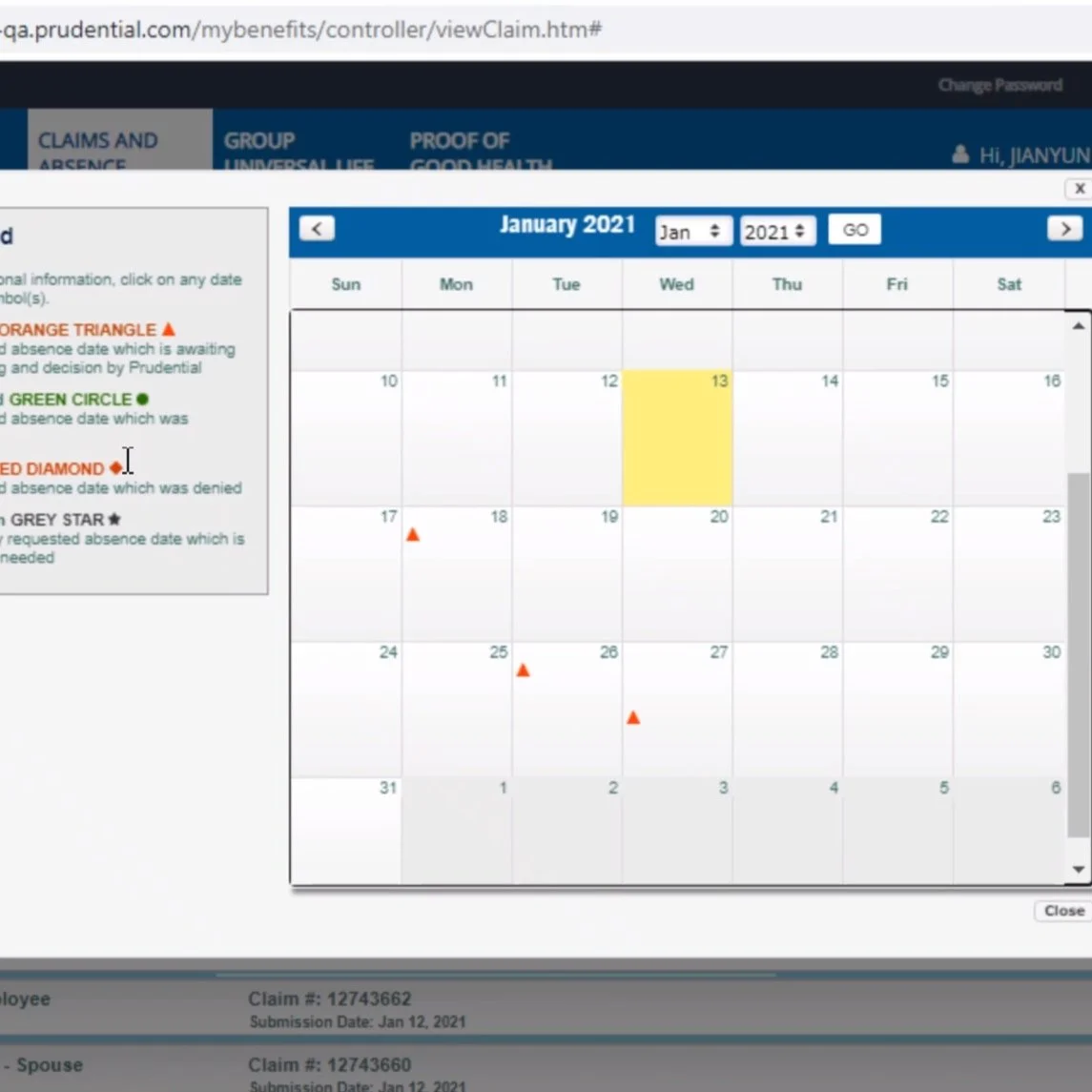
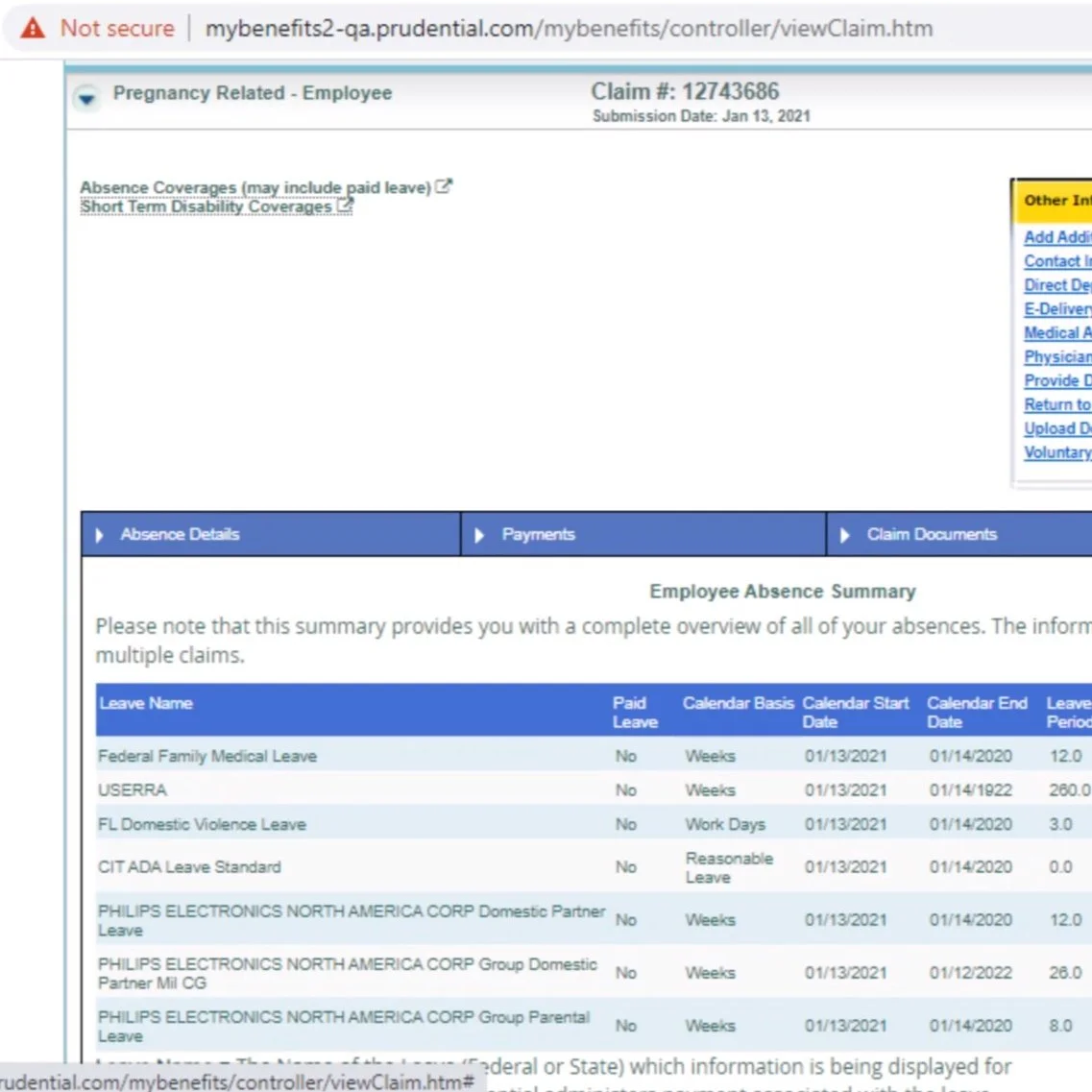
Previous Web Experience
The Ask
How might we leverage technology to simplify the claims management process and reduce calls while building trust and enhancing customer experience? 1 in 4 Americans will need to go out on leave at some point during their careers.
Prudential wanted to keep the human factor of calls as much as possible while also make the process seam more streamlined and accessible.

The Process
Currently, prudential relies heavily on phone calls to allow people to report their claims. The costs are high and the experience can be frustrating for users.
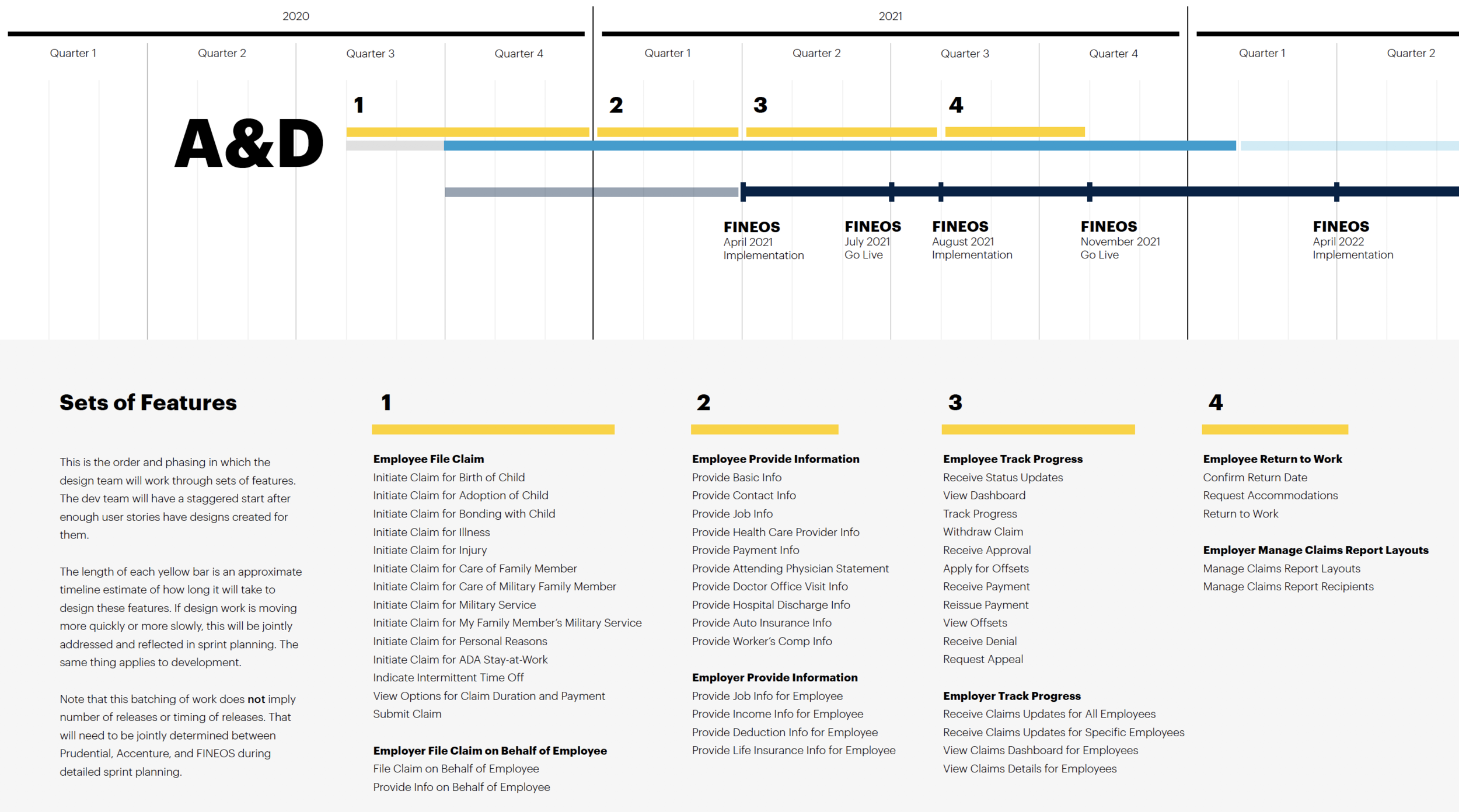
Timeline & Materials
The overall program extended across multiple phases. The product design and development phase spanned from from June 2020 to February 2021 when all the flows were completed and were handed off to the internal Prudential team for management and small updates.
The design team worked in 2-3 week agile sprints with dev handoff at the end of each. The focus of was split up by use case and features. We had daily touch-points with SME’s and weekly sessions with the Prudential clients to review.
Working Sessions
Multiple ideation sessions were completed with the client team by Accenture in order determine the ask and goals before the design team jumped in. Once design started conducted more design thinking and white boarding sessions and high fidelity screen walkthroughs.
These weekly sessions were vital in making sure the designs were successful in completing the ask. By doing this we able to work more efficiently saving time and resources for both Accenture and Prudential.
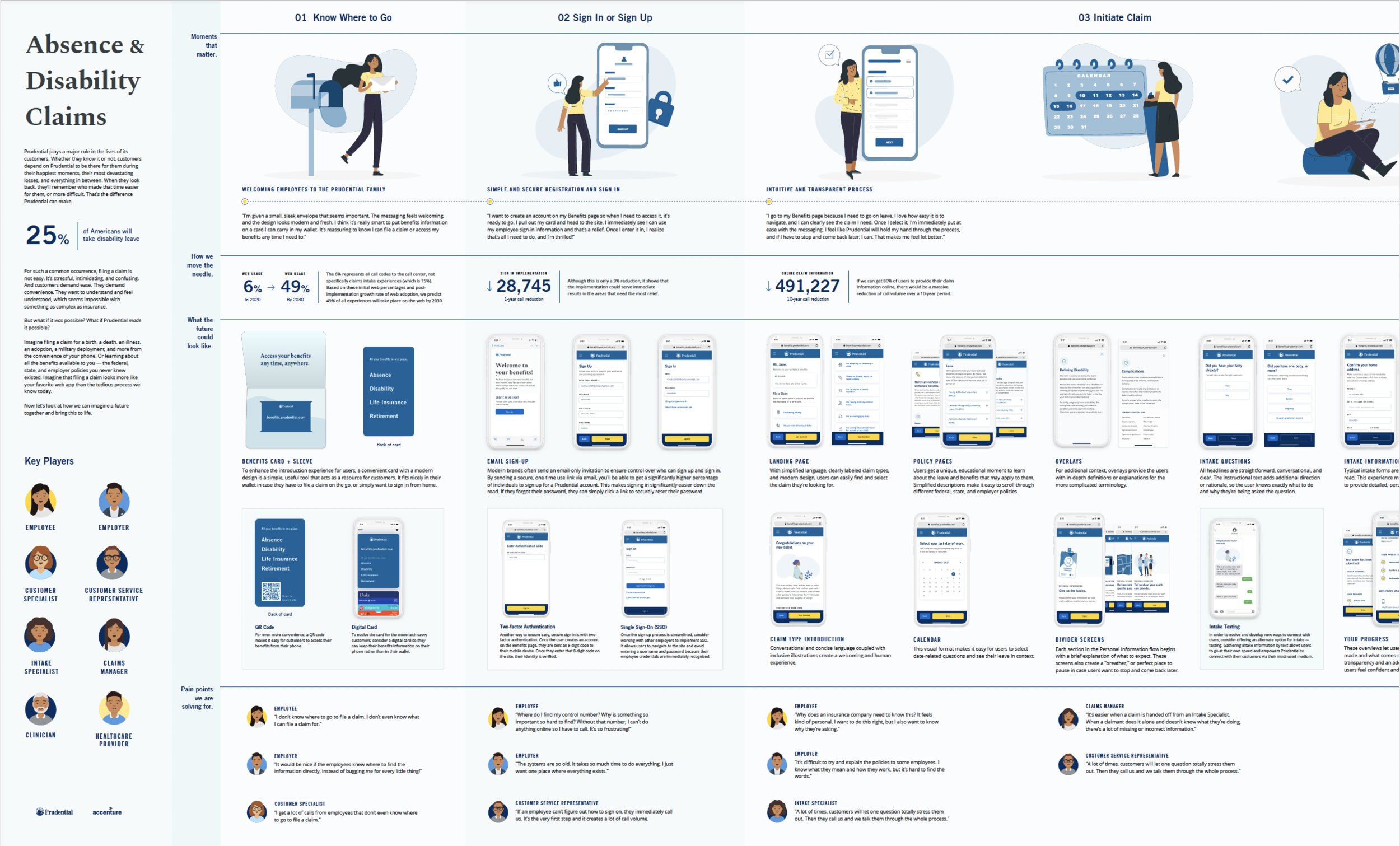
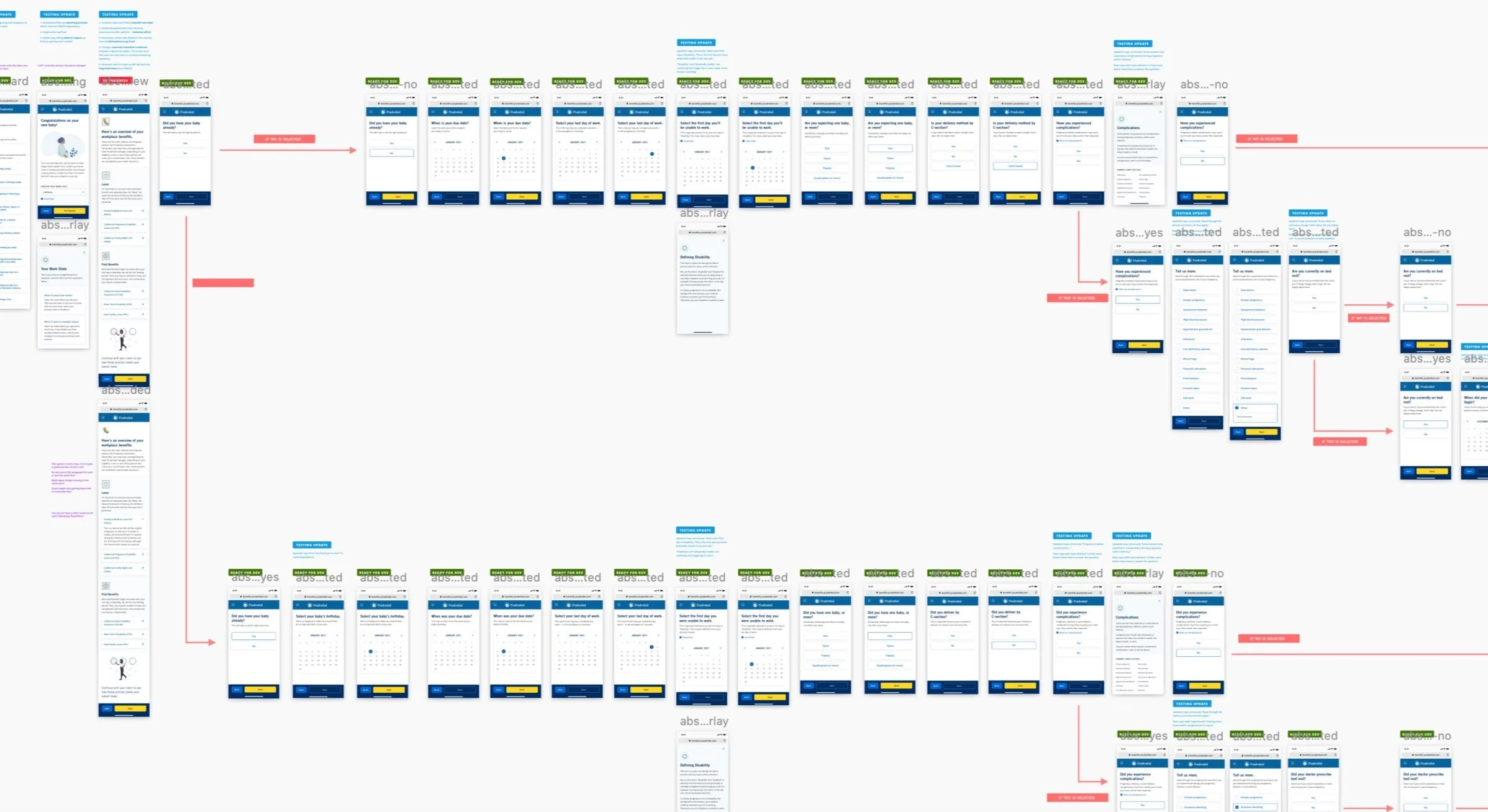
Journey Mapping
& Wireframing
Due to the complex nature of the intake process, it was vital to be systematic with our designs. We created app flows for every different path a user could take to make sure pieces weren’t missed. Once they were approved by the client, we took them through wireframing and visual design.
Our design team realized how important it was to lay screens out in a way that mirrored the original app flows to streamline presentations and hand off. Screens were annotated during client calls with tags to mark if the screen was dev ready.
UI Design & Prototyping
Once app flows were approved and screen concepts were created through wire framing, another styling pass was completed to make sure the screens were polished and ready for dev.
We created multiple prototypes for both mobile and web for the dev team to use in order to grab assets and build the product.
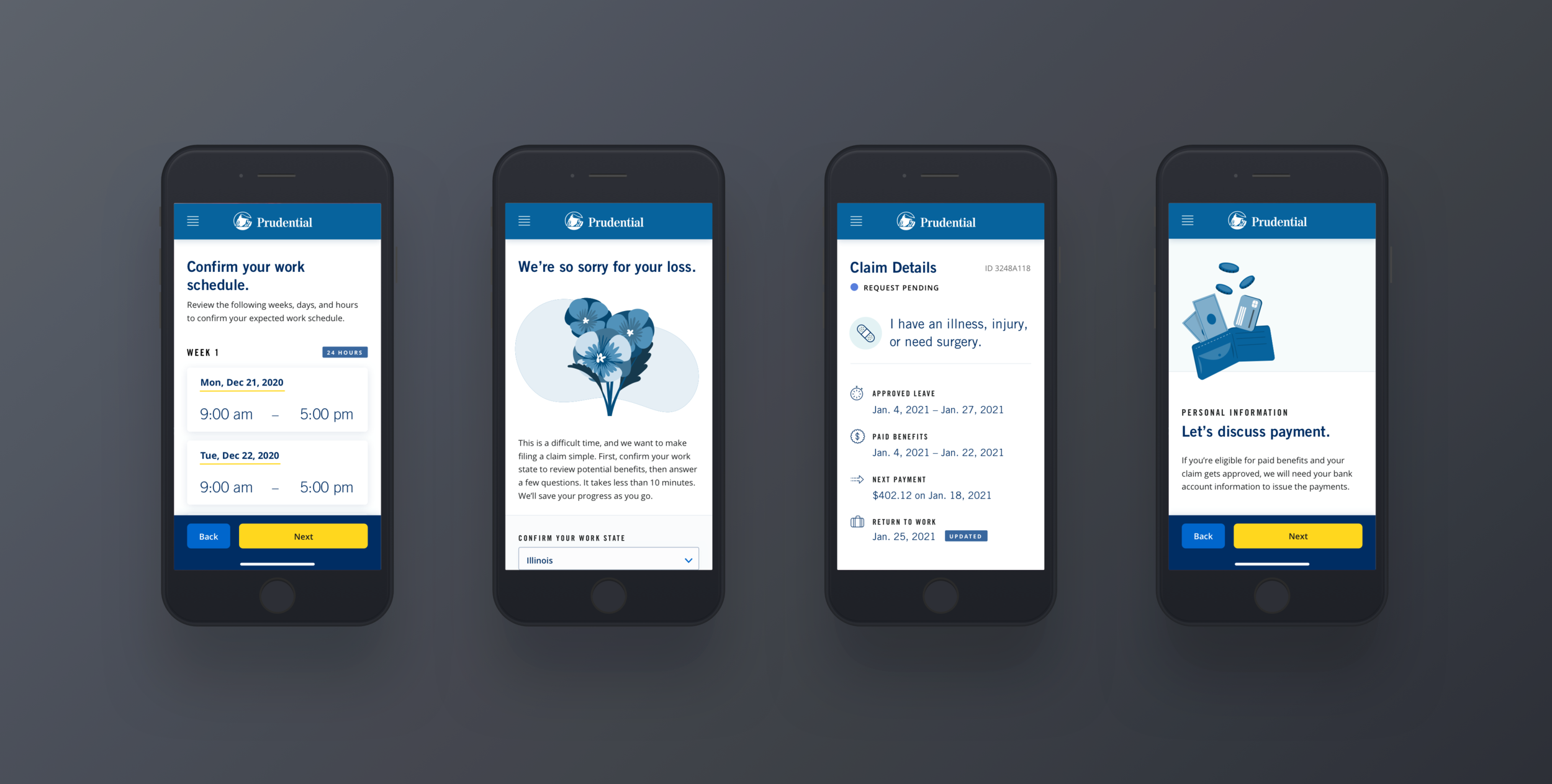
Product Snapshot
Final Mobile Design Highlights
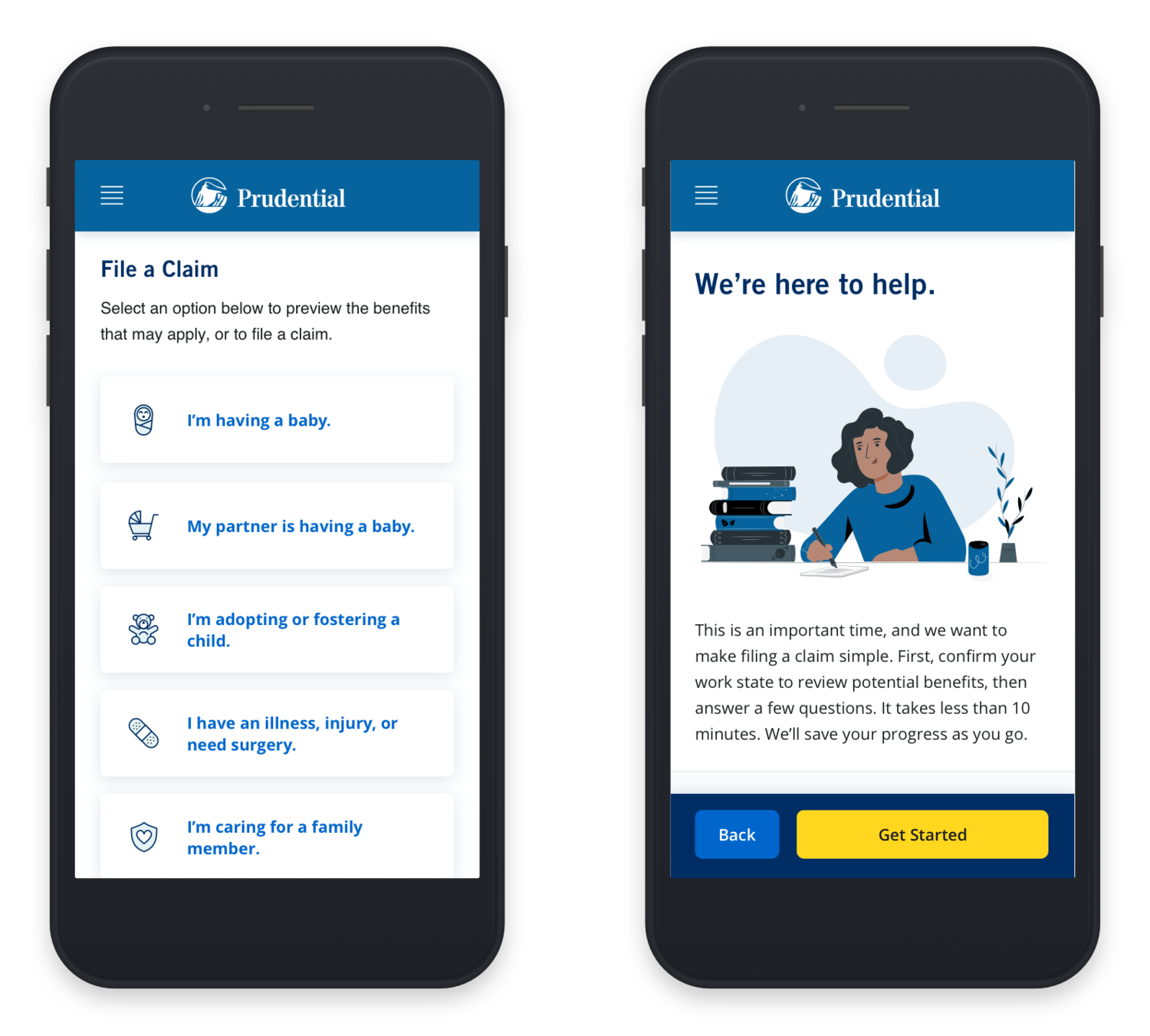
ONEInitiate filing a leave of absence claim
Users are presented with easy to navigate options and clear CTAs in order to get started.
TWOSubmit personal and job information
Users are guided through a step-by-step process to enter their personal info in an easy to digest way.
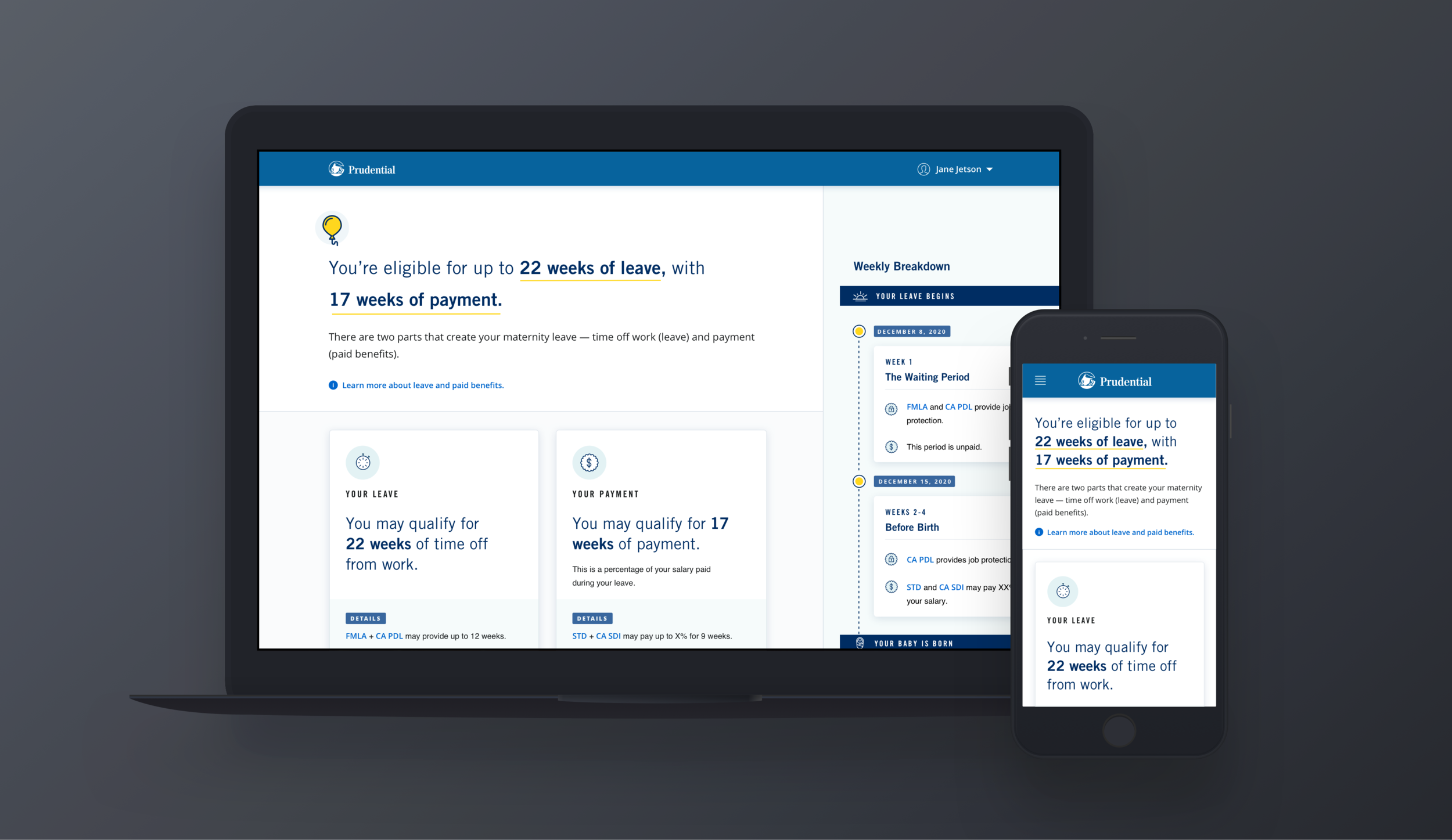
THREELearn about and preview your coverage
Users can quickly view what they are eligible for based on their state and information they provided.
FOURTrack your progress and claim status
Easily submit a claim without having to place a call. Quickly view progress and pending claim details.
FIVEEasily update claim information
Users can edit their claim details, such as their estimated return to work date, in a streamlined way.
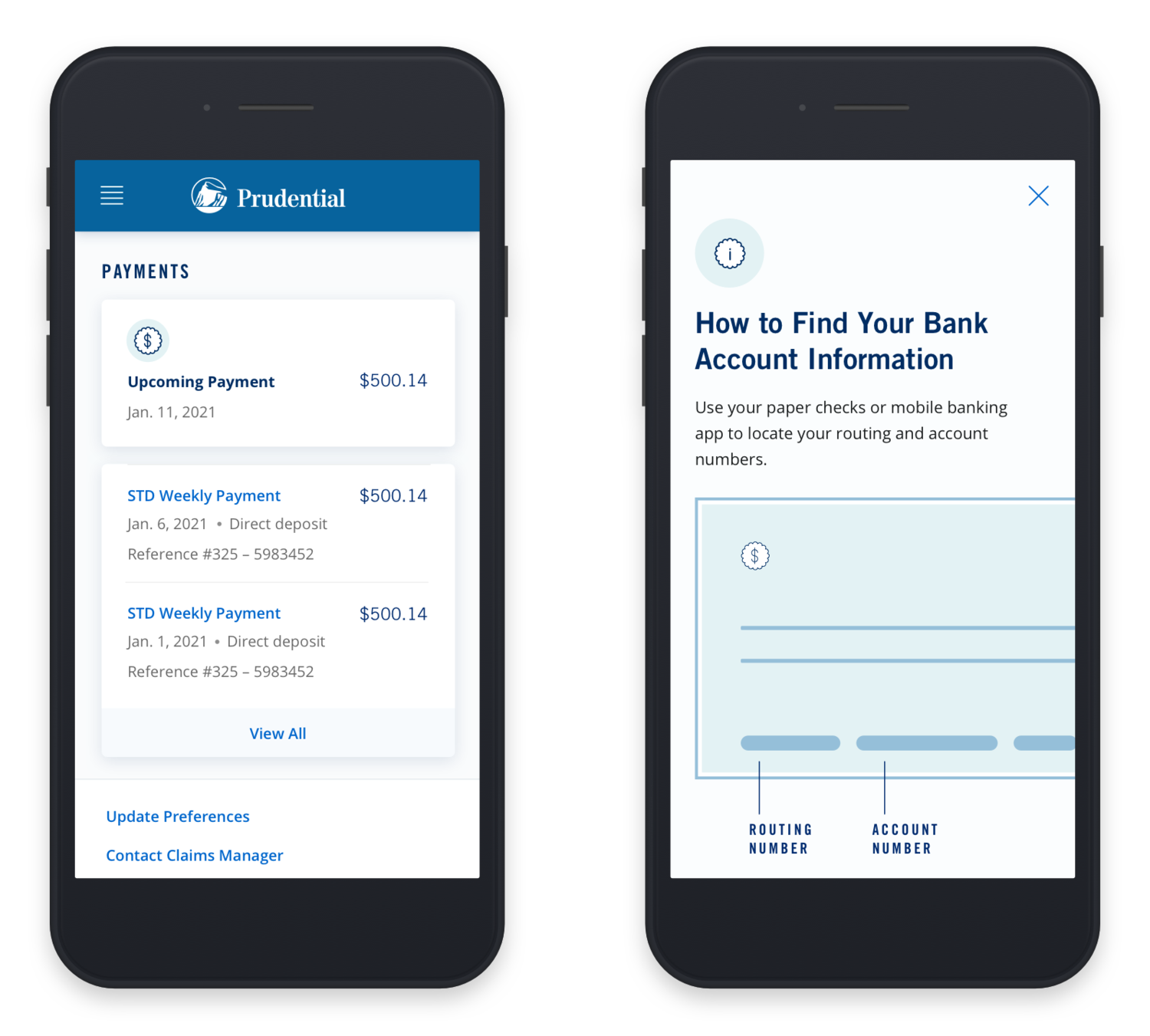
SIXEasily track and receive payments
View payments that are upcoming or completed within site and easily update payment info.